Channel Mask is the most time-consuming mask in Photoshop but it allows you to make accurate selections for complex objects such as hair or leaves which the other tools can not do (Lasso or Magic Wand tools).
For example, I will use channel mask to select my brother’s hair from his picture to illustrator how to use mask.
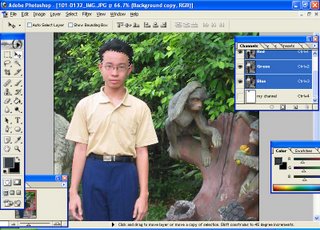
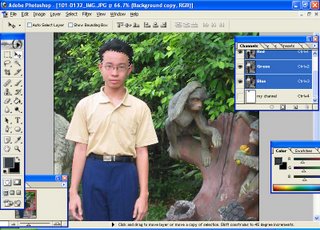
This is the original image

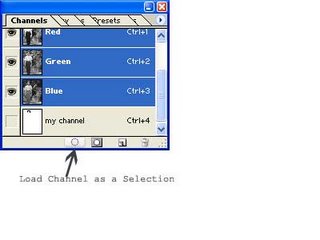
Step 1: Open the channel palette and find in your existing channels to find a channel which has the most contrast between what you want and don’t want to select.
In this case I use the Green Channel
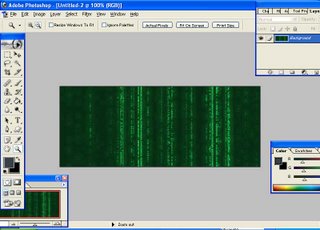
Step 2: Duplicate your chosen channel. Until now, we only work in this channel.
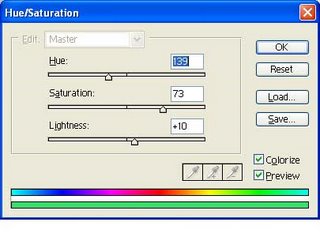
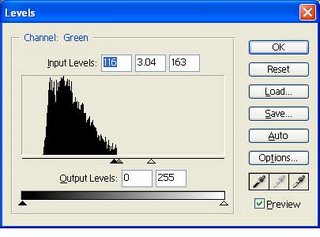
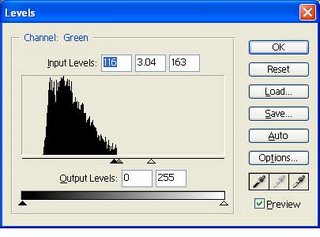
Step 3: Choose Image – Adjustments – Levels. Use the histogram to increase the contrast between the element you want and don’t want to select.

Step 4: Use brush to refine the mask. Paint white color for areas you want to add in your selection and black to remove them from the selection. This step will take you most of your time to finish. In this case, as I paint black for the hair and white for the other areas, I need to reverse the selection after finish the mask.

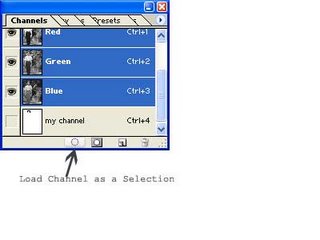
Step 5: Now, you’ve had a very precise channel mask. The only work is only loading this mask as your selection.